SERVICES

製薬企業向け営業支援システム
進化・変革の激しい現場にシステムをマッチさせるべく、業務知識と開発技術を活かした改善提案をさせていただきます。
- EPPVやPMS、添付文書等の情報伝達管理、副作用情報の報告管理といった安全性管理に係る業務システム
- 実消化データの定型照会システム、および、そのデータを作成する実消化のクレンジング・突合処理システム、それに付随する卸等マスタ管理システム
- 講演会管理とその後のフォロー活動を支援する業務システム
- MR等要員のリソース最適配置シミュレーションシステム
- MR等要員の研修履歴・認定資格管理システム
- MR等要員の方への研修動画配信システム
- 寄附金等管理システム
- 製造所等管理システム
- e-プロモーションサイト(オウンドメディア)
当社システムが選ばれる3つの理由
見て触って確かめながら進める効果的なFit&Gap分析により、お客様に最適なシステムを「早く」「安く」「上手く」ご提供いたします。
テンプレートをベースに業務要件、カスタマイズ要件を整理し開発を進めます。
ベースとなるテンプレートは、国内大手の製薬会社様に納入したシステムであり、開発支援実績・カスタマイズ実績を汎用化・標準化しています。

副作用情報収集管理システム
MESICOT®
副作用情報の収集管理業務に特化した専用のシステム。
様々な入手先からの情報を一元的に管理し、報告・調査の進捗状況を的確に把握できるコミュニケーション&リスク管理ツールです。
導入企業の声

これまでは古い症例の追加情報があったときは、地下の倉庫まで探しに行っていたが、当システムを導入してからは、古い症例も履歴管理できるので、随分と楽になった。
国内製薬会社 安全性管理担当 A様



年末年始等、会社が休みの場合でも業務は必要だが、FAX自動連携機能により、自宅からでも報告情報を確認できるようになったので、精神的・肉体的な負荷が軽減された。
国内製薬会社 安全性管理担当 B様



進捗状況について、チームで共有できるようになったので、休みのときでも、別のメンバーに代理で対応してもらえるようになり、報告遅延につながっていたようなことが発生しなくなった。
国内製薬会社 情報システム担当 C様


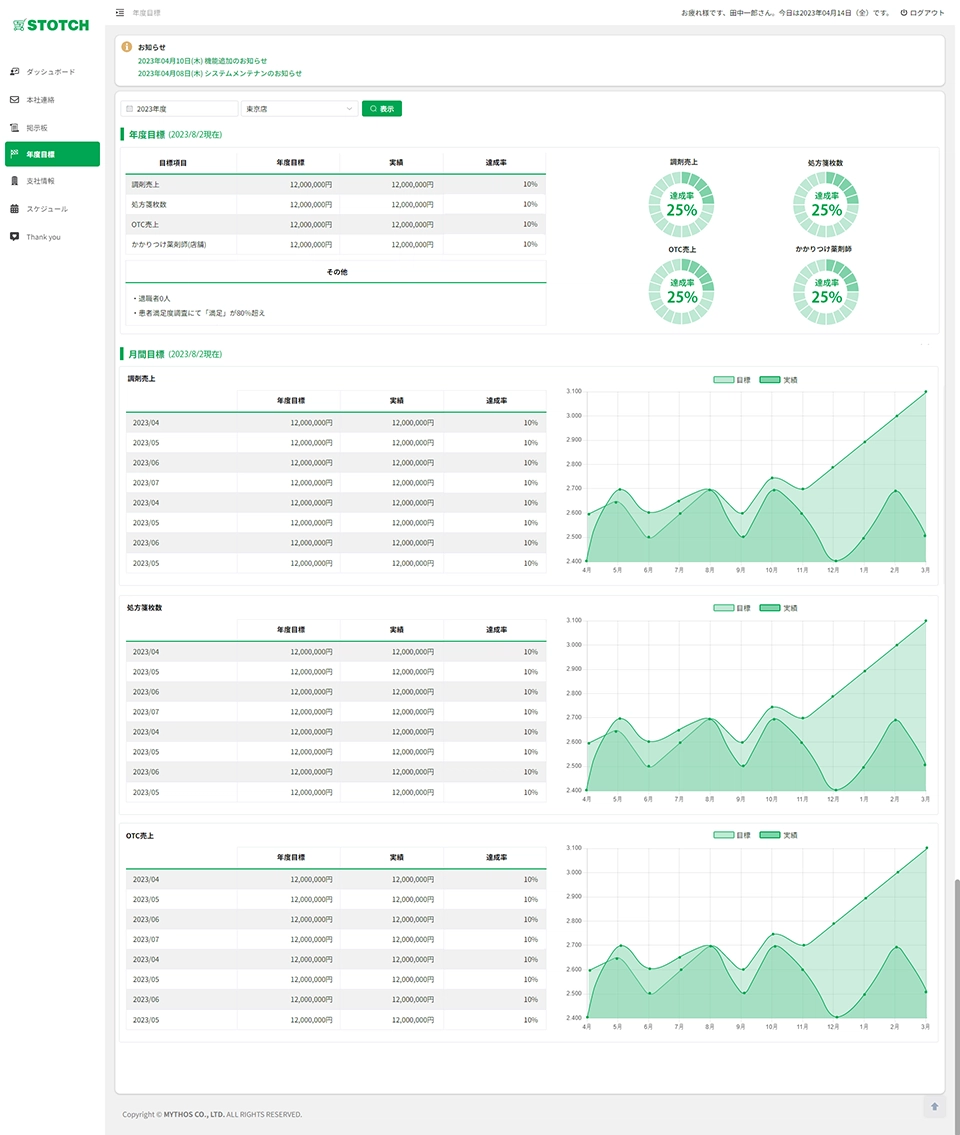
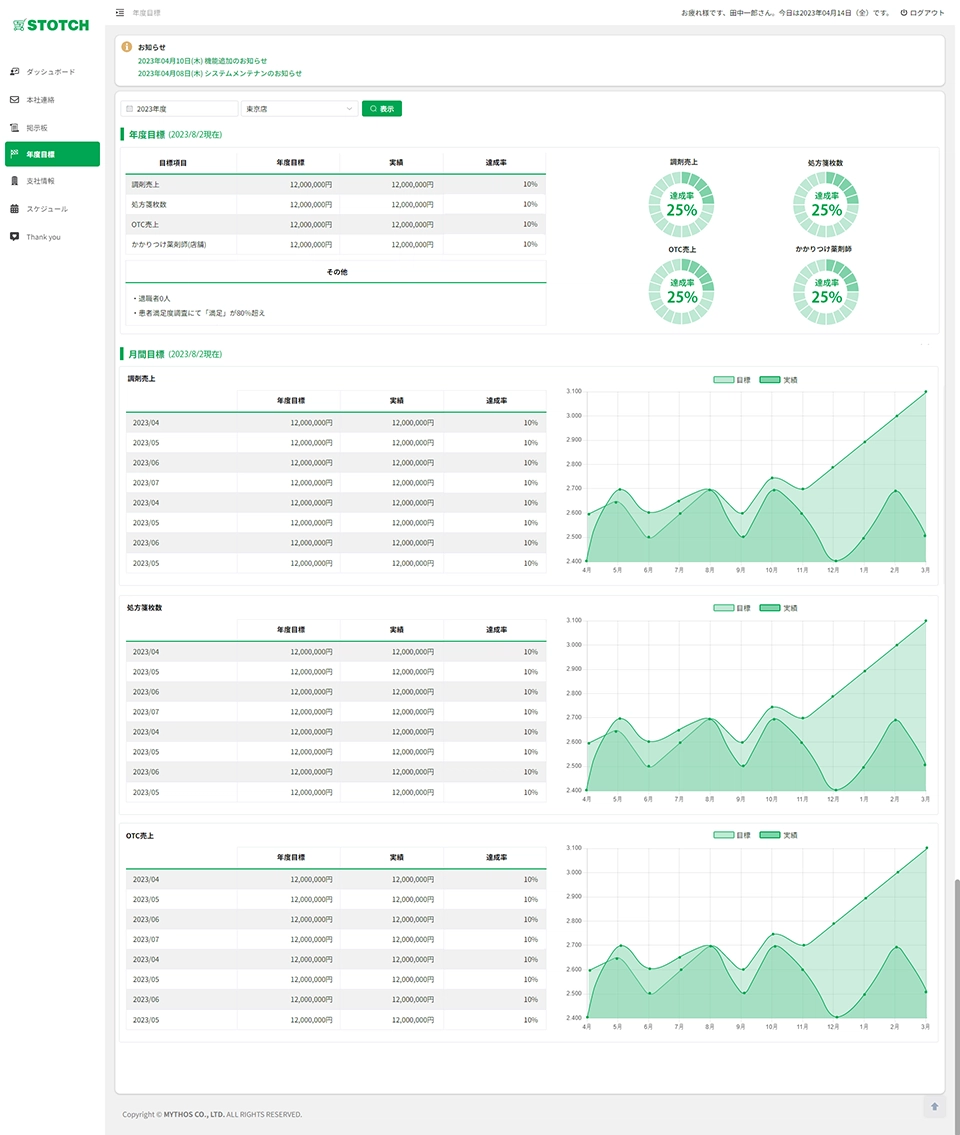
店舗マネジメントシステム
STOTCH


売上に対する意識が低い
年度目標に対する意識が続かない
指示・命令すると、すぐに退職してしまう


従業員の意識改革を目的とした
クラウドサービスをご提案!
- ダッシュボード
- 年度目標
- 掲示板
- 店舗情報
- 本社連絡
- スタッフスケジュール
- Thank You


導入メリット
※十数社のマネジメント層に必要機能をヒアリング


ミュートスとは
私たちはシステム開発を通じ、様々な企業のニーズにお応えできる独創的なサービスを提供しています。
軸となる3つのサービス、システムインテグレーション、クラウドサービス、プロモーションを通じて、
お客様の意思決定や戦略策定のご支援をさせていただきます。
ビジネス環境を可視化するための様々なサービスを継続的にスピーディーに展開してまいります。